My CG'S
|
ここでは、CGの習作を公開しています。小さな画像をクリックすると拡大します。 |
|||
| 3D image | |||
| Bryce、Lightwaveなどのソフトを使おうと苦闘中。 | |||
|
久々に更新。2003年丁友会会社案内表紙コンテスト応募作。
使用ソフト: Bryce5.0, Adobe Illustlator 9.0J, Adobe Photoshop 7.0。 |
|||
|
2002年年賀状用CG。「馬」といって真っ先に思いついたのが将棋系の駒だったので、とりあえず馬の形が残っているチェスの駒にしてみました。まあ、チェスの駒っていうのは3Dでは定番中の定番でお恥ずかしいのですが…。せっかくなので、この前撮ってきた新宿サザンライツの写真を背景に持ってきました。質感や写り込みが綺麗だと感じてもらえればうれしいですね。 使用ソフト: Lightwave 3D 5.5J, Adobe Illustlator 8.0J, Adobe Photoshop 6.0。 |
|||
|
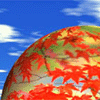
Shade第二弾。U.C.Gardenのお正月トップ画像です。剪断(せんだん)の練習です。マッピングが背景しかないのはご愛嬌。実際にトップ画像に使ったものはこんな感じのもっとシンプルなものです。しかしShadeってのは変な考え方で物体を扱うソフトですなあ。結局全部「曲線」を使って表現するんですよね。普通のポリゴンモデリングなら全部「平面」で表すんだけど。そこの概念に慣れるまでしばらくかかりそうな気がします。修行の道はこれからです。ちなみに、3Dで全方向から見られるVRML版も作ってみました。VRMLビューアをインストールしてご覧ください。 使用ソフト: Shade Professional R5, Adobe Illustlator 8.0J, Adobe Photoshop 6.0。 |
|||
|
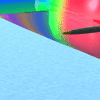
Shadeにも手を出すことにしました。とりあえず、IllustlatorのパスをEPS経由でShadeに読み込めることが分かったので、それを掃引して作ってみました。Shadeはアニメーション機能はあんまりよくないけど、怒濤のベジエ曲線モデリングができるので、やってみる価値がありそうです。 これはサークルのホームページの画像として使ってみました。レンダリングに9時間以上もかかりました。半透明体を重ね合わせて複数光源でレンダリングしたせいですね。 |
|||
|
ふう。ずいぶんブランクをおいてしまいました。いろいろ業務用のCGとかは作っていたんだけれど、ホームページで人に見せるような物は全然作っていなかったもので。 |
|||
|
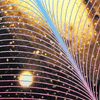
2001年春の習作1。部屋の整理をしてたら出てきた千代紙を見ながら思いついた図案です。 2次元のようにも見えるけど、モデリングなしでこうはいきません。中央の煌めく球体が不思議な感じで気に入ってます。壁紙にもなりますよ。 |
|||
|
|
|||
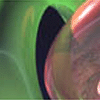
 Bryceを使う中で、そろそろ地平線のないCGや、3つ以上の光源を使ったCG(CGは基本的に3つ+環境光での照明がセオリー)を作りたくなったのでやってみました。CGは光源が見えないという大きな特徴があるので、あえて逆光を使いました。机の下の光源には、あとからAdobe Photoshopでレンズフレア効果を入れてあります。 使用ソフト: Bryce2, Adobe Photoshop 5.0 |
|||
 規則的に延びていく螺旋を作る、それだけが目的でした。私は意味もなく螺旋階段が好きなもので。階段の大理石(テクスチャー・バンプ)マッピングと、液体を上に流した床面のテクスチャーは結構お気に入りです。実物大だとそれはもう綺麗なんだが…私のCGは基本的に印刷用なので、サイズがとてつもなく大きい(ビットマップで50MBとか)なものですから、WEBではどうしてもRGBカラー&縮小サイズにするしかないんですよね。残念。 使用ソフト: Bryce2, Adobe Photoshop 5.0 |
|||

 500hit記念topCG。最初から「手」を使うことだけは決めてました。5だからね。最初はレンダリングした塑像の手に鎖が絡んで、そこから血を流しているのがいいかな、と思ったんですが△△禁猟区みたいだし、鎖を(3Dで)描いてたらボーンを入れるのが疲れてきたので、途中で方針変更。 今回は「見かけをシンプルに」することを目標につくりました。桃山文化の茶室などは、非常に複雑なのに、きちんとシンプルに仕上がっているじゃないですか。そこら辺の資料を見ながら作っていたら何となく変なCGができました。 まずLightwaveでモデリングしたのち、Photoshopで下処理したテクスチャをマッピング。レンダリング後、テクスチャの切れ目をPhotoshopで補正、血の部分はIllustlatorで描き(ペンツール&グラデーションメッシュ彩色)、傷と血液の盛り上がりをPhotoshopのレイヤー効果と乗算合成で自然に馴染ませる。これで手は完成。その後竹、しみ、影等を別々にしておいて平面構成。手順は1000段階を越えてると思いますが、まあそれなりにシンプルでしょ。 使用ソフト: Lightwave 5.5, Adobe Photoshop 5.0J, Adobe Illustlator 8.0J |
|||
| 3Dはこれからも増強予定 | |||
| 2D image | |||
 2000年夏の習作。タブレットでベジエ曲線を描く練習と、美しく彩色する練習でつくりました。今までは「二次元CG→Adobe Photoshop」と一つ覚えでやってきたのですが、今回はAdobe illustlatorで描いてみました。結構illustlatorは使いやすいですね。しかし重い! 私はPentiumⅢ733MHz+SDRAM256MBでやってるのに、それでもシステムリソースが「8%」まで落ちちゃうんです(システムリソースは64kBだからCPUやRAM容量は関係ないんだけどね)。これはもう不安定。20%だってビビる人がいるのに、8%は風前の灯火。セーブを忘れたら最後です。 まあ、それはともかく。彩色はillustlator8以降に採用されている「グラデーションメッシュ」という方法で彩色しています。これは二次元の平面でグラデーションのベクトルを制御するもので、これがやってて楽しいんです! でも新機能なせいで、Photoshop(旧バージョン)に出力するときにはillustlatorであらかじめラスタライズしなくちゃいけないところが難点かな。背景は昔買ったくせに読まなかった英字新聞を取り込んで、古新聞風に画像処理+フィルタ処理。 使用ソフト: Adobe illustlator 8.0J, Adobe Photoshop 5.0J |
|||
|
Windowsで遊ぶ第二弾(学祭でのデモンストレーション用)。Shockwaveで遊んでいます。IEで開くと、あたかもWindowsの起動画面であるかのように見えます。新しく開いたウィンドウはAlt+F4で閉じてください(Windowsの場合) |